
eZ Platform UI
L'interface éditoriale et d'administration d'eZ (Publish) Platform
http://j.mp/platformui-meetup-012015
Me
- Membre de la communauté eZ depuis 2005
- À l'ingénierie eZ depuis 2011
- Lead engineer User Interface
Vocabulaire
- eZ Publish ➡ eZ (Publish) Platform ➡ eZ Platform
- eZ Platform UI : l'interface d'eZ Platform
- Abrégée en PlatformUI :-)
- Fournie par le bundle Symfony PlatformUIBundle
- eZ Studio ?
- eZ Studio UI, StudioUI

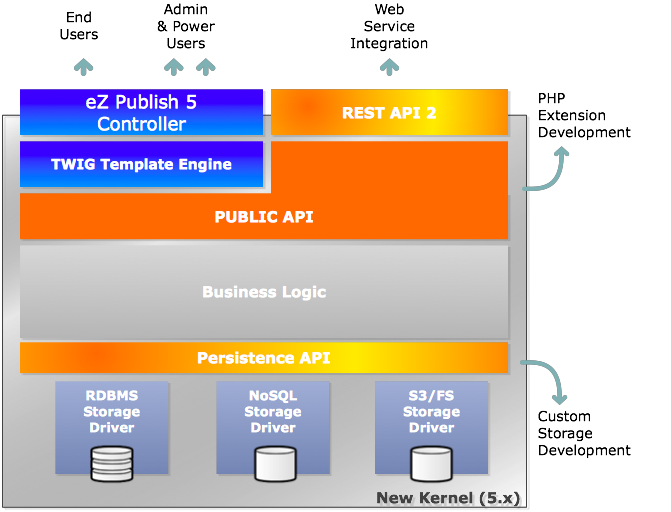
Architecture (1/5)
- PlatformUI est une Single Page Application
- JavaScript, MV*, basée sur YUI
-
2 parties d'un point de vue fonctionnel :
- Éditoriale : gestion du contenu
- Administration : content types, section, users, ...
-
2 approches technologiques différentes :
- Éditoriale : rendu complet dans le navigateur
- Administration : rendu en partie côté serveur (PHP, Symfony, Twig, ...)
Architecture > Éditoriale (2/5)
- API REST v2
- Logique en JavaScript dans le navigateur
- Rendu avec des templates par le navigateur
- Application indépendante d'eZ Platform qui n'utilise que l'API REST pour communiquer
Architecture > Administration (3/5)
- Organisation plus traditionnelle
- Appel(s) à des contrôleurs/actions Symfony en AJAX
- Rendu côté serveur (Twig ou autre)
- Amélioration du HTML en JavaScript
Architecture > Composants (4/5)
- Application : routing, authentification
- Models : Content, Location, Content Type...
- Views (et sub-views) : affichage et interactions avec l'utilisateur
- View services : ± contrôleurs, logique fonctionnelle
- Plugins : extensibilité !
Demo!

Extensibilité
- Au cœur d'eZ (Publish) Platform
- eZ Studio UI est une extension de eZ Platform UI
-
Points d'extensions depuis un bundle externe :
- Ajout de nouveau(x) fichier(s) CSS
- Ajout de nouveau(x) composant(s) JavaScript
- Altération du comportement par défaut grâce à des plugins
- Surcharge de template(s)
Extensibilité > Fichiers CSS
css.ymlliste les fichiers CSS à inclure- Configuration siteaccess aware
- Des bundles externes peuvent facilement ajouter des nouveaux fichiers
Extensibilité > Modules JavaScript et templates
yui.ymlliste les modules YUI- Configuration siteaccess aware
- Les templates sont aussi des modules
- Chaque module déclare ses dépendances pour être chargé à la demande
-
Des bundles externes peuvent facilement modifier la configuration par défaut :
- Ajouter des nouveaux modules
- Créer des dépendances
- (Surcharger le fichier utilisé pour un module)
Extensibilité > Plugins
- Basé sur le système de Plugin de YUI
-
Un plugin
- est enregistré pour étendre certaines classes
- a accès à l'objet qu'il étend (
host) - peut surcharger ou complèter le fonctionnement de son host
- Pour les view services le plugin doit étendre une classe pour suivre une API
- PlatformUI utilise des plugins
Futur
- Boucher les trous ;-)
-
Afficher et permettre l'édition de tous les types de fields
- Affichage de Media
- Affichage/édition de Country
- Édition de Relation et RelationList : Universal Discovery Widget
- RichText (XmlText)
- Corrections de bugs et améliorations diverses (drag and drop, ...)
Futur futur
- Partie admin
- Sub-items
- Prise en compte des droits de l'utilisateur
- Navigation hub (menu du haut)
- ...
- Performances
Envie d'aider ou d'en apprendre plus ?
- Pull requests : https://github.com/ezsystems/PlatformUIBundle/pulls
- Bugs, suggestions :https://jira.ez.no/issues/?filter=14206
- Un peu de documentations : https://github.com/ezsystems/PlatformUIBundle/tree/master/docs
The end

?